
-
👩🏽💻 Role
ResearchApp Design
-
📆 Duration
Dec 2023 - Feb 2024
-
⚙️ Tools
FigmaFigjam
-
🗂️ Type of Project
Academic

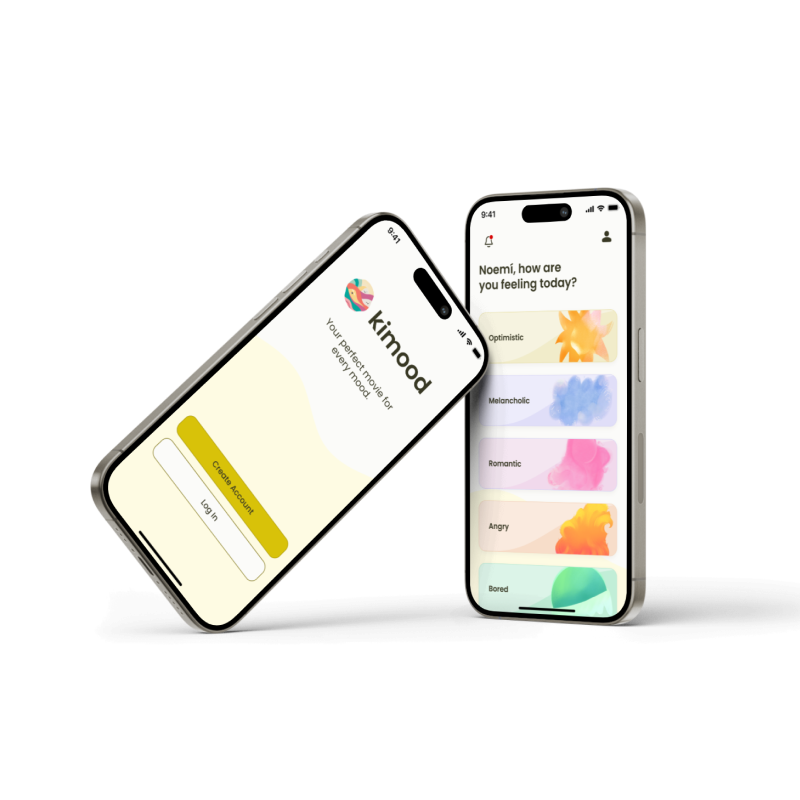
kimood.
12.02.2024
An app that suggest movies based on your mood
Kimood is like having a film-loving friend in your pocket. With its swipe left/swipe right feature, you can easily explore and discover films that resonate with you. Plus, you can connect with friends, see what they’ve been watching, and find films you both love.
CONTEXT.
The Challenge
The aim of this project was to design a mobile app that recommends independent films based on the user's current mood. To refine the focus of this project, I began by creating a business canvas to define and organise the product's business model. Consequently, I defined the product vision and goal, the product values (innovation, friendliness and warmth), and the jobs to be done.
RESEARCH.
Interviews
- 📌 Avoiding getting lost in the vastness of existing movies and finding the ideal one quickly.
- 📌 Having the ability to acces relevant information such as director details, cast members, synopsis, and ratings.
- 📌 Movie recommendations from the streaming platforms you’re subscribed to.
- 📌 Being able to view the movies your friends have watched.
User Archetype
Following that, I defined my two main user archetypes. This allowed me to focus on user-centered design, understanding their needs and challenges, thereby facilitating the design of a tailored experience.

Benchmark
I conducted benchmarking, focusing on both direct and indirect competitors, as well as seeking inspiration. This allowed me to pinpoint the strenghts and weaknesses of comparable applications and gather innovative ideas. The benchmarking provided me with a comprehensive market insight and helped in defining strategies to set my app apart, delivering distinctive value to users.

DESIGN.
Moodboard
Before diving into the design process, I decided to create a moodboard to capture the design concept, tone, and overall style I envisioned for the app. Additionally, I wanted the moodboard to mirror the values I had previously outlined.

Wireframing
After defining the happy path and various user flows, I initiated the creation of wireframes for the different screens of the app, allowing me to visualise the functionality and layout. Additionally, I facilitated receiving user feedback through rapid testing to assess the attractiveness of the concept and the comprehensibility of the introduced mechanics.

Design System
Employing a design system was crucial for ensuring consistency, efficiency, and scalability throughout the development process of the app. It also plays a significant role in creating a cohesive and polished user experience.

Naming
 The app name Kimood is derived from merging "kibun" with "mood". Kibun is a Japanese term meaning "feeling" or "mood". Thus, the combination of these words forms the app's distinctive name.
The app name Kimood is derived from merging "kibun" with "mood". Kibun is a Japanese term meaning "feeling" or "mood". Thus, the combination of these words forms the app's distinctive name.
On the other hand, the logo ilustration has been designed to evoke a mix of different moods, harmonising with the app's aesthetic.
RESULT.
Prototype
Thanks to all the preceding steps, I successfully designed the interface, always based on the values I aimed to convey and the users' needs.
Kimood's dynamic differs from other movie recommendation apps in that it suggests only one film. You can swipe left to load another option or swipe right to select the film and view the available platforms.