
-
👩🏽💻 Role
ResearchApp Design
-
📆 Duration
Apr 2024 - Jun 2024
-
⚙️ Tools
FigmaFigjamNotion
-
🗂️ Type of Project
Professional

sabentis.
11.06.2024
An app for conducting on-site safety inspections.
The Sabentis app is designed to assess and improve occupational risk prevention across all work environments. It digitalises and streamlines the inspection and review process, ensuring that safety technicians can carry out their tasks easily and efficiently.
CONTEXT.
The Challenge
Working as the only designer, I was tasked with solving an issue reported by the Product Owner: certain workstations made it difficult to carry out occupational risk inspections and reviews.
I approached the challenge using the “How might we” method: “How might we make it easier to conduct inspections in workplaces with poor internet connectivity and difficult access?”
RESEARCH.
Interviews
- 📌 In workplaces such as mines or construction sites, and in some Latin American countries, internet access is unavailable for using the software.
- 📌 For convenience and to avoid carrying a computer, sometimes they opt for traditional methods like paper and pen. However, these methods are considered less efficient as they are more time-consuming.
- 📌 Frequently, they require additional information from the company where the inspection will take place.
- 📌 There are no significant differences between Spain and Latin America, as both share the same problems and needs.
Key User Stories
After identifying patterns from the interviews, I created user stories that reflected their main needs and served as a guide to define the solution that best addressed their problems.
- 🗂️ As a safety technician, I want to have continuous access to relevant information about the company where I will conduct the inspection, so that I can perform a more accurate and effective assessment.
- 🗂️ As a safety technician, I want to carry out inspections and reviews digitally, so that I can avoid wasting time later transferring the information into the software.
- 🗂️ As a safety technician, I want to be able to create new inspections on the spot, so I can immediately document any findings or incidents that occur on-site.
IDEATION.
Ideation Session & Final Idea
I organised an ideation session involving safety technicians, developers, and business stakeholders to collaboratively generate potential solutions that effectively address the user stories by combining practical experience, technical knowledge, and business objectives.
At the end of the session, we decided to develop a native application that syncs with the Sabentis software and functions both online and offline. The app will also notify users whenever their data is not synchronised with the software.
DESIGN.
User Flow
Before starting to create the design system and the design process, I took time to consider the different user flows for the app and the various scenarios for both online and offline use.
By taking this step, I was able to identify the critical points where users would interact with the app, ensuring that each flow was both intuitive and efficient. I also anticipated potential challenges related to using the app in offline environments.

Design System
For the interface development, I created a design system called Sapere. Following the company’s style guide and preserving its corporate identity, I used the Montserrat font and the primary corporate blue colour.
Sapere also includes a set of components that ensure design consistency, including buttons, icons, and grids.

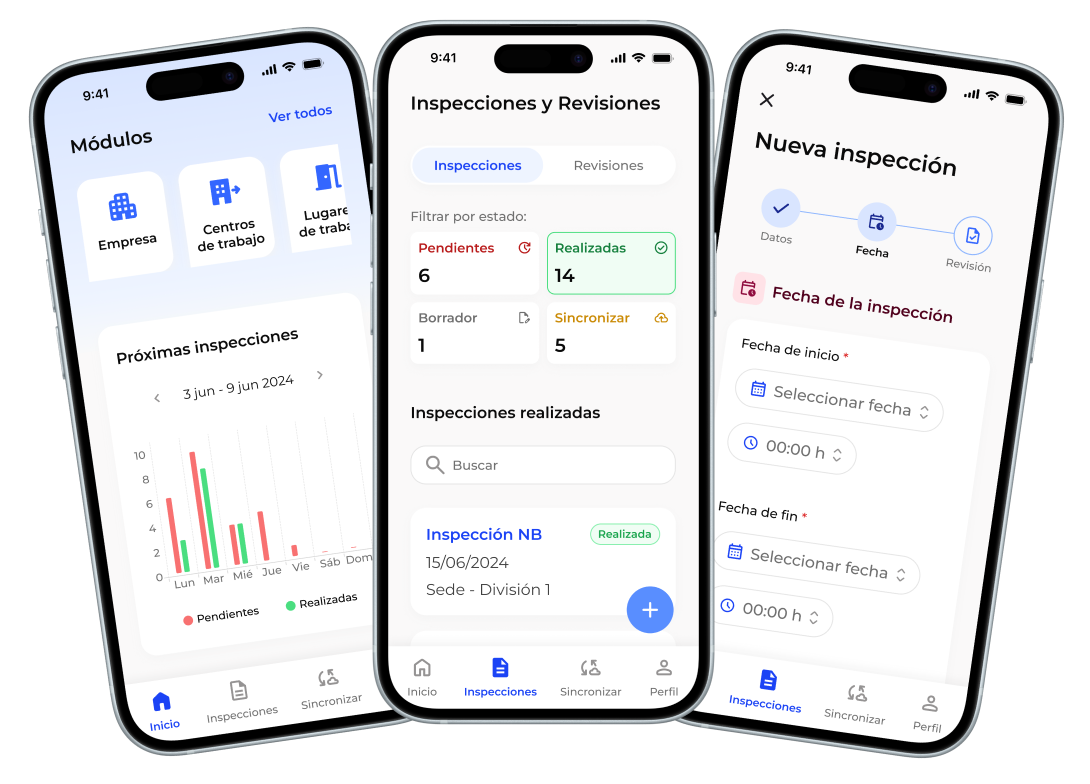
App Design
In designing the MVP for the app, my primary goal was to create an intuitive and visually consistent user experience that aligns with Sabentis’s corporate identity.
To ensure that the interface was accessible and functional on any device, I designed the screens based on the iPhone SE’s dimensions, which has one of the smallest screens on the market. This strategy allowed me to optimise the design for compact devices, ensuring all elements were legible and accessible, and then scale it up for larger devices.

Usability Testing
Before starting the app development, I conducted a usability test with six participants to ensure that the interface and user flows were intuitive and clearly understood.
During the session, I asked participants to complete key tasks, such as creating new inspections, accessing relevant company information, and filling out inspections questionnaires. This testing helped me identify areas for design improvement and reveal patterns, such as the need for clear visibility of pending inspections.

RESULT.
Prototype
By creating this prototype, we achieved an iterative, user-centered approach, allowing for adjustments and refinements to the design based on the feedback received. This ensured that the design was optimised, tested by real users, and aligned with both user and business needs before moving to the development phase.
Next Steps
As this is the initial version of the app, the next steps are:
- 👥 Collaboration with development: I will maintain constant collaboration with the development team to address any questions, make necessary adjustments, and ensure that design decisions are accurately implemented in the final user experience.
- 📱 Publication resources: I will create visual assets for publication on Google Play and Apple’s App Store, including screenshots, icons, and visual descriptions of the app.
- 👀 Post-launch monitoring: Following the launch, I will monitor user feedback and usage metrics to identify potential areas for improvement.
- 💎 Iteration: I will incorporate new features based on emerging user needs and continue to iterate the product through updates, using the feedback collected.