
-
👩🏽💻 Role
Web DesignProgramming
-
📆 Duration
Oct 2023 - Dec 2023
-
⚙️ Tools
FigmaVS Code
-
🗂️ Type of Project
Academic

travel beyond.
11.12.2023
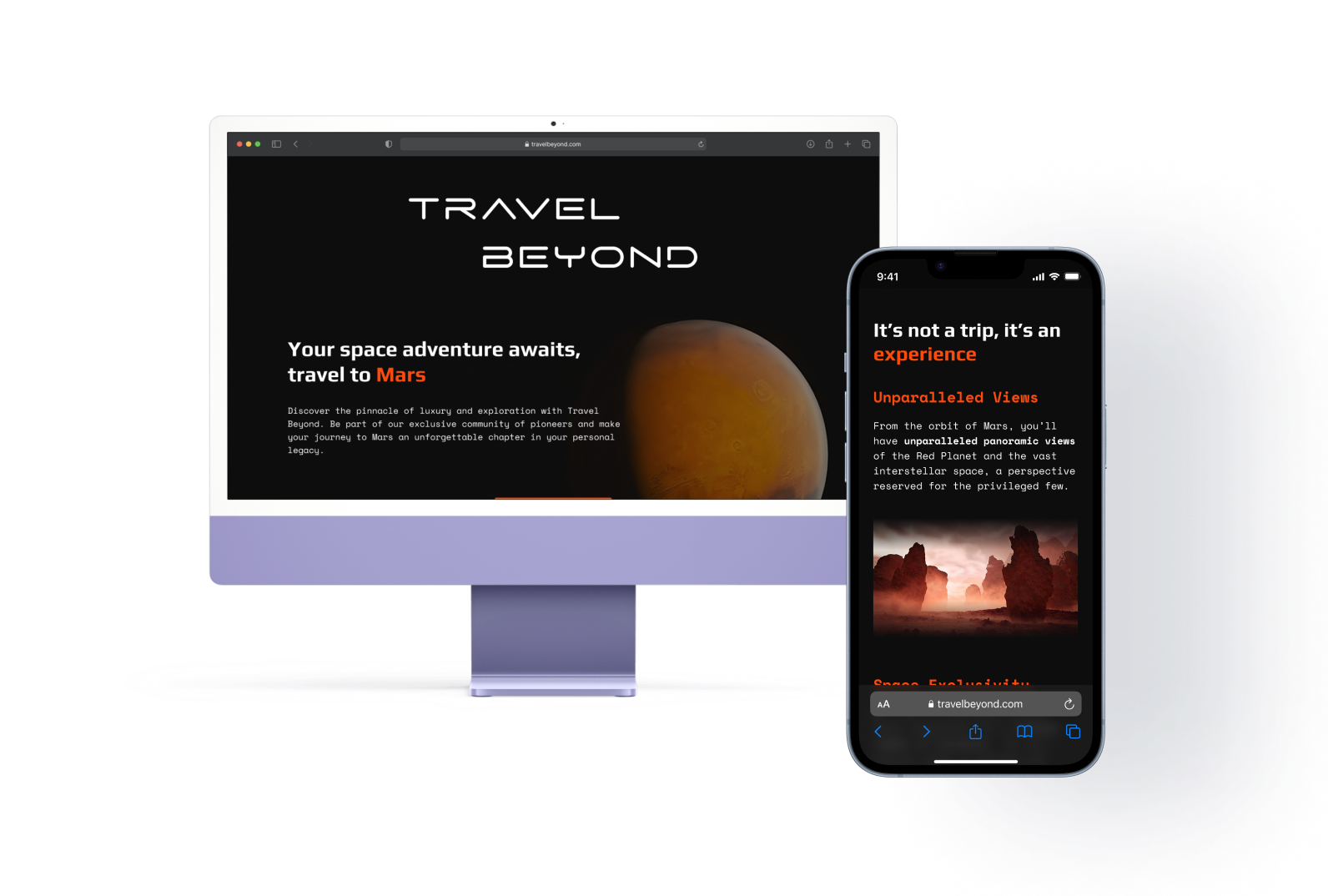
A landing page for a space travel agency.
Travel Beyond, an innovative travel agency, is on a mission to transport individuals into outer space within a remarkable timeframe of just 3 years. As pioneers in the industry, they aspire to be the first to offer this extraordinary space travel experience.
CONTEXT.
The Challenge
The project's primary goal was to design a landing page that captivates potential clients. This user-friendly landing page will empower visitors to connect with the company, allowing them to reserve this experience for a future date when it becomes available.
DESIGN.
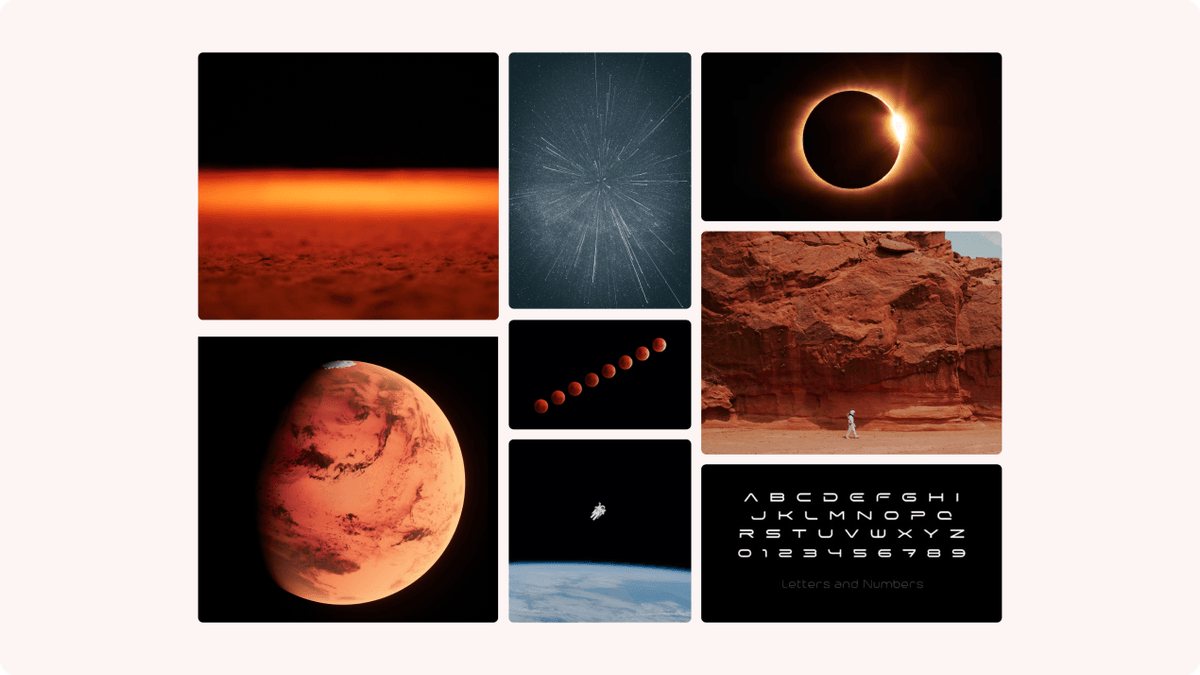
Moodboard
Seeking inspiration, I crafted a moodboard to capture the essence of my vision for the landing page. I wanted to incorporate the unique martian landscape, complemented by the vast and dark expanse of space. All of this accentuated by the whitish tones of the stars and the space suit, creating visual harmony.

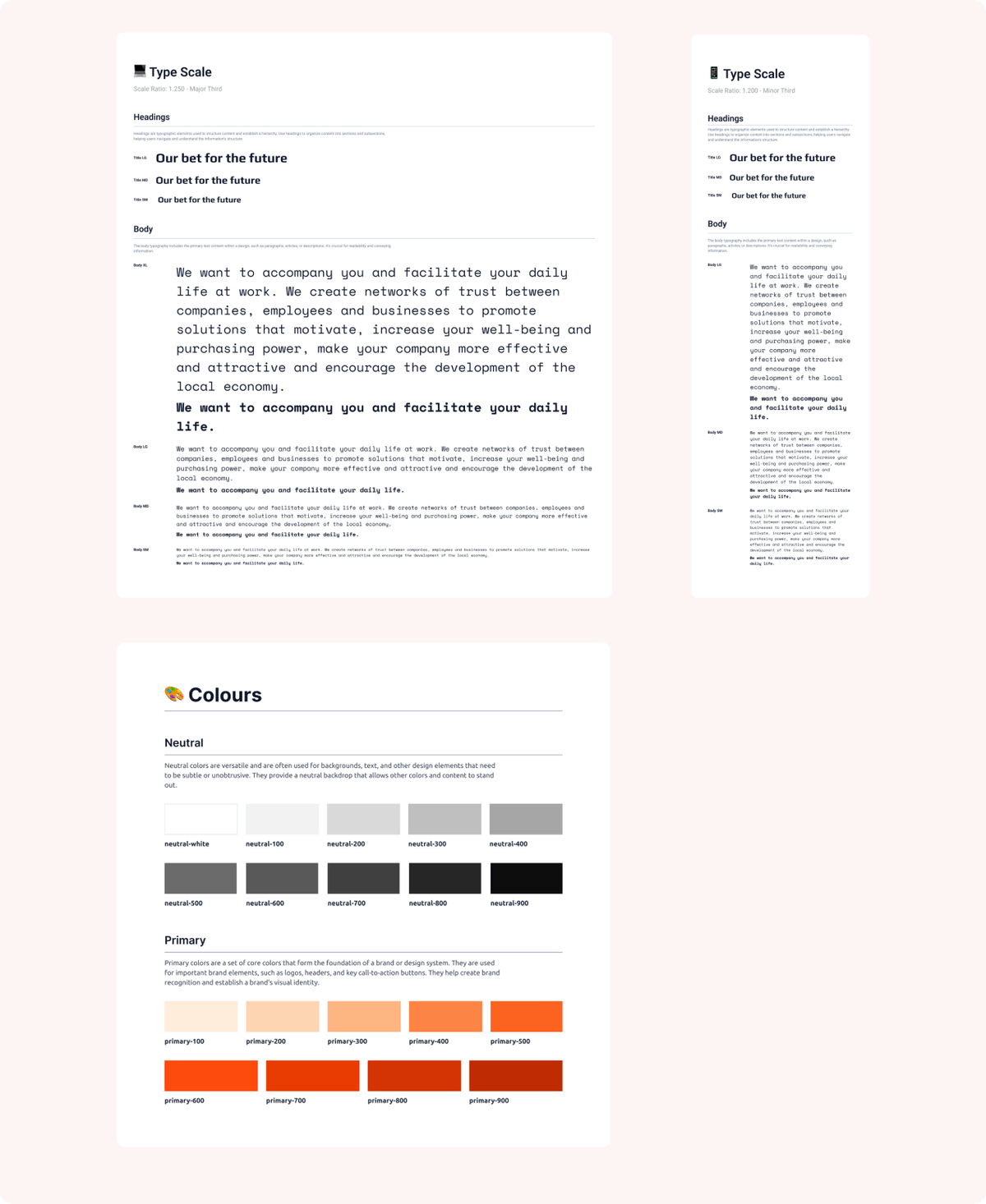
Typography and Colours
As part of the Design System, I decided to outline the various fonts and colours I wanted to use in the design. Thus, I chose “Play” font for the headers, combined with “Space Mono” for the body text. In a context of space travel, where innovation and technology are key, “Play” can be emblematic of futuristic luxury. Moreover, “Space Mono”, being a monospaced typeface, is the quintessential font used in programming, which is associated with the users’ fascination with technology behind space travel.
In terms of colour choices, I opted for a dark mode theme for the entire landing page, selecting white as the neutral shade to symbolise the stars, and a vivid orange as the primary colour, capturing the essence of the martian landscape.

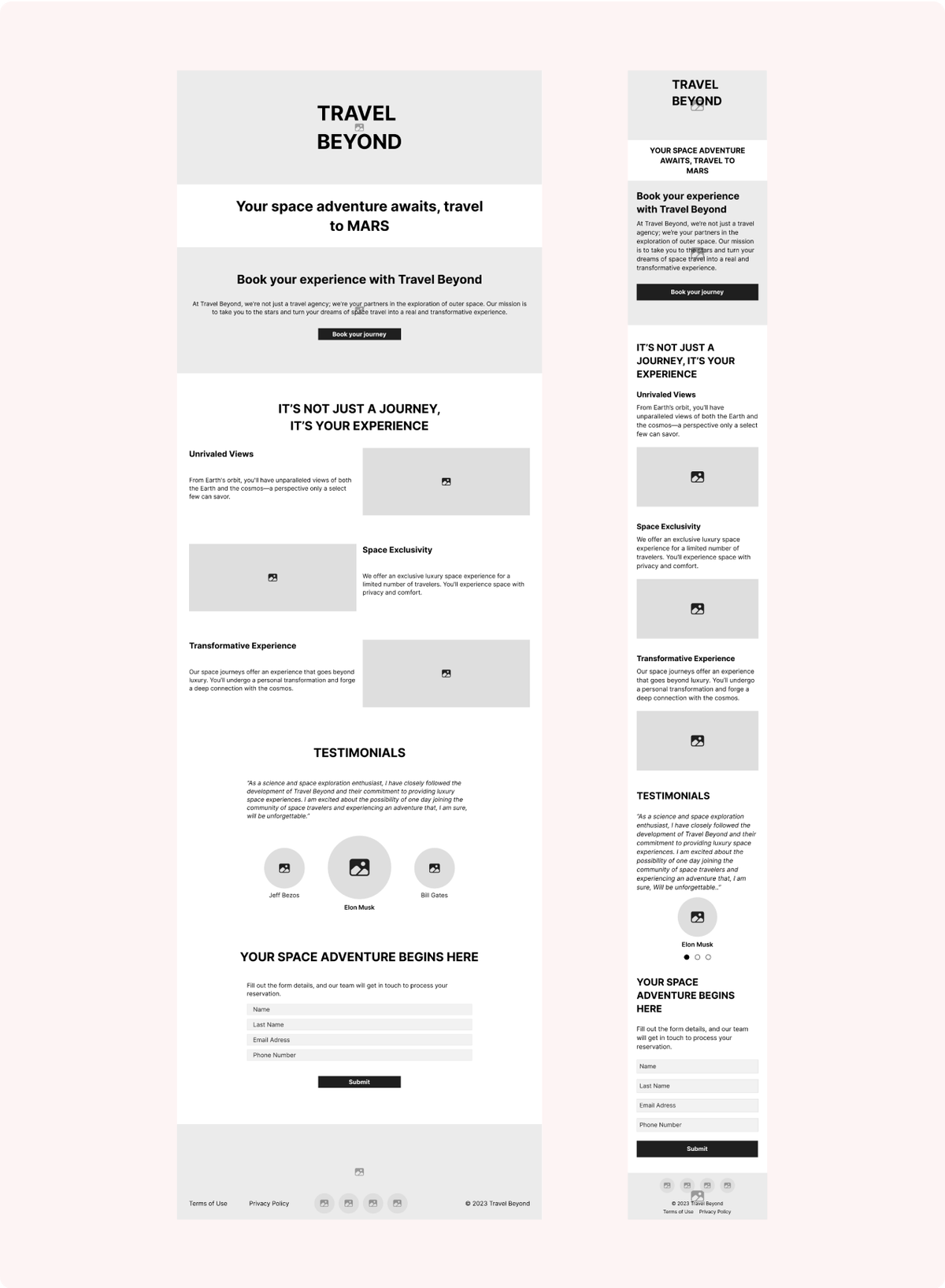
Wireframing
After completing the priority guides within the design process, I created wireframes for both mobile and desktop platforms. This strategy allowed me to apply the design more comfortably and efficiently, providing a clear preview of how the proposed design would function and breathe in real-world scenarios.

RESULT.
Prototype and Programming
With the Mobile First principle always in mind, I designed the Travel Beyond landing page to be fully responsive. This approach not only simplified the web layout process using HTML5 and CSS but also ensured the user experience across all devices.
If you’re curious to explore Travel Beyond online, you can visit it here.